When optimizing a website, Pagespeed optimization was always considered a hassle and sometimes ignored altogether. Most times it’s because either you believed you didn’t have the technical skills to optimize the speed yourself, or thought that the process will take a lot of your time and prioritized something else.
Today, I’ll be talking about one thing on your website that when optimized, makes a huge impact on your speed score and page loading speeds. The best part is that it doesn’t require any kind of technical skills, so sit tight and let me show you some magic.
Image optimization
This is the process of compressing or resizing the images on your website to enhance the loading speed of the pages.
The entire process of Image optimization can be done in two steps which I will explain below, and it needs to be applied on each page you want to optimize.
Step 1: Download all the images that exist on a web page
This can be done by using a tiny chrome extension that downloads all the images on any page in just one click (no need to save each image separately). Let’s dive into details:
1) Go to the Chrome extensions store and search for “image downloader” and download it to add it to your browser.

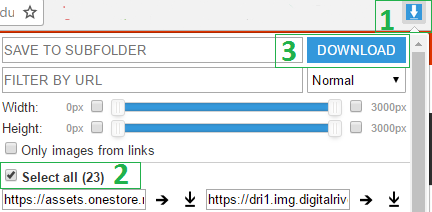
2) After the extension is downloaded go to any web page of your choice and click on the image downloader icon in the top menu bar.
3) You have the option to choose in which folder you would like to save the images or you can keep it empty and the images will automatically be saved in your Downloads folder.
4) Click on the “Select All” and then click the blue “Download” button.

5) Voila! Within seconds all the images on that page are now saved in their original size in your folder.
Step 2: Compress the images size
There’s a lot of online tools you can use to compress your images. However, from my experience I found compress.photos to be one of the best compression tools that I used, for the following two reasons:
1) You have the option to bulk upload all your images.
2) The quality of the images after getting compressed is much better than the quality on other compression sites.
How to compress the images:
1) Go to compress.photos
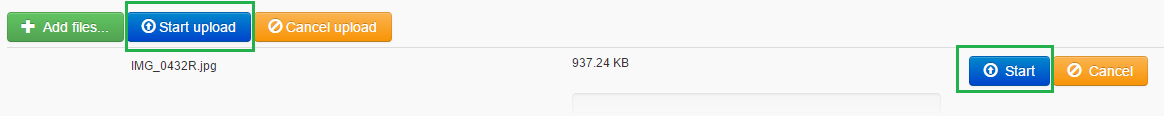
2) Click on the “ + Add files “ button or just drag and drop the images you want ( do this in bulk, select all and add them).
3) After the images are added, click on “Start Upload” button on the top menu bar and it will automatically start compressing all the images you added. Note that if you click on the start button next to each individual image, it will only compress that image.

4) Wait for the compression to be over ( the green progression bar on top will be completed).
5) After the compression is done you’ll get an option called “Save all files” that will save all your compressed images in one zip folder. Alternatively, you can click on the download button next to every image to download it separately.
Now that you got all your images optimized go ahead and replace the images on your website with the newly optimized ones.
Tip: before doing any of the above, go to Google Pagespeed Insights to check the current speed score of your web page, take a screenshot of your score and then go ahead and start optimizing your images, when you’re done go again and check your speed score on Google Pagespeed Insights…You’ll be surprised!
Now to wrap this up, let me ask you a quick question: have you ever seen a website with a speed score of 0/100 on both mobile and desktop? Well now you will!
In this video I had the opportunity to optimize the images on Burgerwings website that used to have a 0/100 speed score. Watch the video to see how the speed score skyrocketed only after optimizing the images.
If you found this article helpful, just click here to share it!



